
When it comes to proving yourself professionally, it’s important to show and tell. After all, many people do the same type of work you do, but no one does it quite like you. That’s why creating an online portfolio is so great. Whether you’re trying to attract new customers, give employers a feel for your skills, enhance your personal brand, or make yourself more visible on the web, a site that showcases your work will help you accomplish your goal.
And the best part? You don’t have to be a graphic designer to build an eye-catching personal website. Check out our tips below for making an awesome portfolio, no matter what industry you’re in.
1. Figure Out What You’re Showing Off
Before you can figure out how to best create your online portfolio, you need to understand what you want others to see.
Even though you’ve got a lot more real estate online than you do on your resume, you should be equally selective about what you include. People have limited attention spans, and you only want to upload the samples that best demonstrate your talent and experience—and showcase the type of work you want to be hired to do.
If you don’t already have a master list or collection of your work, start by making one. Then rank the projects in terms of how impressive they are—and choose the top 10-20. Or look for several projects that each show off a different service or skill.
You should also factor in what you’re trying to accomplish. Are you using your portfolio to enhance your resume? Then the work should support the qualifications you’ve listed there. Are you using it to draw in new clients? Focus on the projects related to the sorts of clients you want to work with. Are you using it to establish yourself as a leader in your field? Show off your highest-brow work or the stuff that’s gotten you the most attention.
Those are the basics everyone should consider. Now let’s look at a few special cases:
If You Work in a Non-Visual Role
Working in a role where your product isn’t visual—like sales, product management, and the like—shouldn’t keep you from having a portfolio to show off your stuff. You just have to think a little more creatively.
For example, even though Paul Schrynemakers is a designer, there are aspects of his product design work that are less visual, like UX research and brainstorming sessions. In walking through case studies step-by-step, he’s found a way to show these in his portfolio. So not only do you get a clear sense of how much went into each project on his site, you also learn more about his creative process.

Are there processes you’ve helped create that some simple visualizations could help explain? Could you upload reports, bulletins, or status updates that show your projects’ progress?
This is just the start—take a look at our article on how to represent your work visually no matter what your job is for even more ideas.
If You’re Transitioning and Don’t Have Examples of Your Work Yet
What if you’re trying to transition into a new line of work and you want to list that service on your site, but you don’t have any clips or samples yet? Try creating mock ones!
If you’re a content marketer who wants to start offering sponsored infographics, make an infographic for an imaginary client. Or if you’re a freelancer looking to expand into finance writing, write an article that would work in one of your target publications. Having something to show off—even if it wasn’t for an actual company or client—will still be powerful in representing your abilities.
If Some of Your Best Work is Proprietary—So You Can’t Share It
Sometimes you’ll have an agreement with a client not to share work you’ve done, or some of your projects will involve proprietary company information.
You can usually get around this obstacle by describing the project in generic terms. For example, instead of saying, “For the past year and a half, I’ve been improving the brand visibility of Squarespace by writing SEO-rich blog posts and running 5 social media accounts,” and including blog and social media samples, say, “For the past year and a half I’ve been improving brand visibility for a major B2C web service…” Then write up a mock article or Facebook post and use that as your visual evidence.
2. Keep it Simple
When it comes to showing your stuff, less is definitely more. We suggest presenting your projects in a straightforward format on one web page (or, better yet, a “My Work” or “Work Samples” section of your personal website), with the option to look at each individually to view more details and give people context about your work.
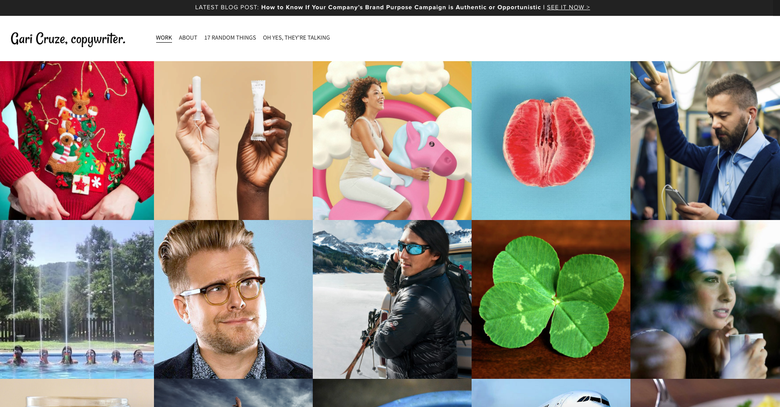
To see this strategy in action, check out copywriter Gari Cruze’s site.

The lack of captions means all your attention is focused on the photos. However, when you hover over an individual image, the name of the organization he did work for pops up. Clicking on the image brings you to a detailed description of the project, writing samples, additional visual aids, and relevant links.
Of course, even when you’re keeping the information minimal, your portfolio can still look busy—fast. After all, each project likely has a different design, color scheme, or format.
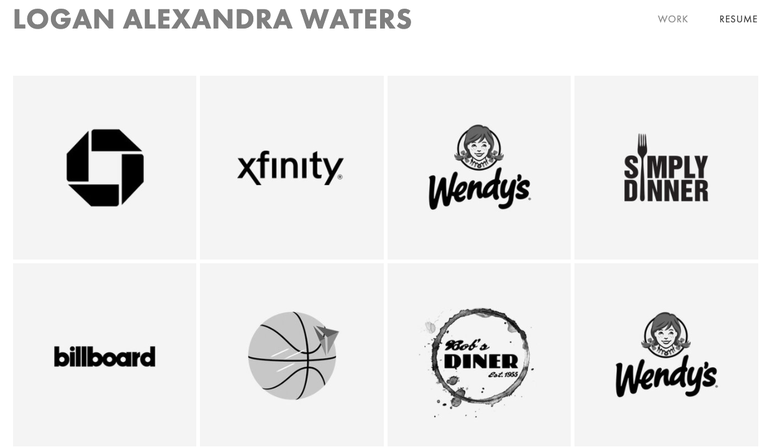
Designer Logan Waters came up with a beautiful and simple solution. Her projects are represented by a cohesive set of black-and-white icons—but when you click on one, you can see her designs and details about her role in each project.

As you’re putting all your diverse work samples together in one place, try one of these tactics to make it more cohesive and not visually overwhelming for the viewer. (Hint: DIY website builders like Squarespace make this easier than you’d think.)
3. Make it Easy to Navigate
Another way to make your portfolio easy for readers to navigate? Use categories. When you’ve got a lot of work to show off, placing everything on one page can be overwhelming. It can also be misleading—if the first three projects are all related to digital strategy, potential clients might assume you don’t offer any other services and miss the web development projects further down on the page.
Furthermore, categories can demonstrate your range. If you’re a marketing generalist who does social media strategy, press outreach, and blog copy, you’d probably want to categorize your work as well. After all, you wouldn’t want someone looking for Instagram help to have to sort through the magazine placements you’ve scored former clients.
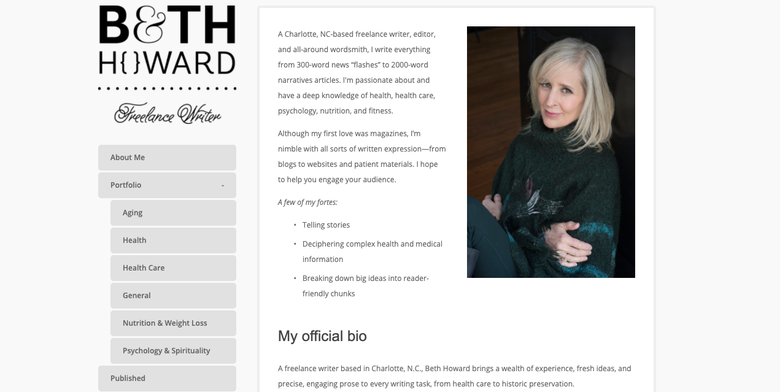
Take Beth Howard, a writer who’s covered everything from money and aging to sexuality and pregnancy. When you click through her portfolio, it’s obvious she’s capable of writing about diverse topics.

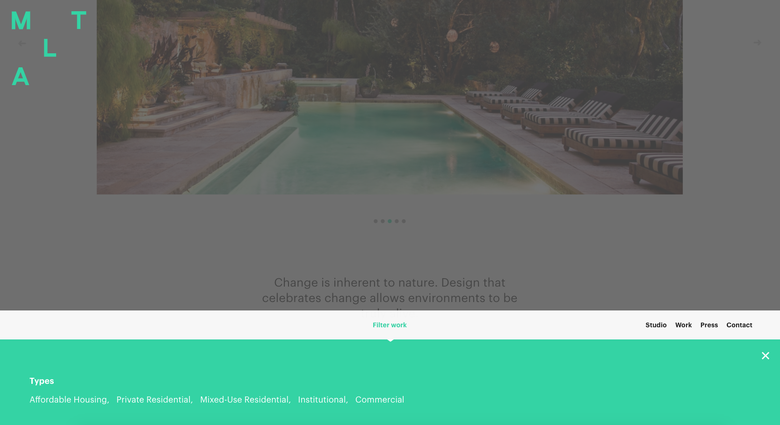
Or borrow the technique of landscape architect Mark Tessier. His site comes with a “Filter” feature so you can more easily see the different types of projects his firm has worked on.

4. Remember It’s Not Just About Your Work
While your past work is a critical aspect when someone’s thinking about working with you, it’s important to remember that said person isn’t looking to hire your work, but the person who made it.
A good portfolio is made even better when it’s part of a robust personal website—including a bit about your story, background, and what type of person you’re like to work with.
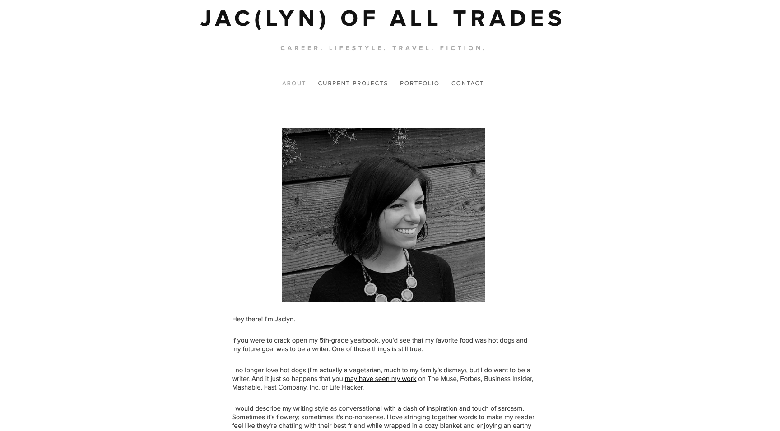
Freelance writer Jaclyn Westlake clearly understands this principle. In addition to a portfolio with a curated list of links to her writing, her website features an “About” page that includes a bit about her both personally and professionally, a portrait of herself, and description of her writing tone and style—giving you a clear picture that she’s the type of person you’d want to work with.

So as you’re working on building up your portfolio, don’t forget the surrounding pages! If you need more help, check out our advice on what to include on your personal website.
You work hard at what you do—so prove it with an awesome online portfolio. With these techniques, you’ll have a site that showcases your strengths and gets you one step closer to achieving your professional goals.