
Building a personal website isn’t tough. But building your personal website—the prime piece of real estate that you’ll present to the entire internet? That can be a little intimidating. When it comes to laying your site out, designing the right color scheme, picking perfect portfolio pieces, and crafting copy that’ll give your pages personality, it’s easy to get a little stuck.
Well, the best way out of that is to get some mega inspiration from people who have done it before you. To get you started, we’ve gathered up some of our favorite personal websites out there. From simple ones that anyone could recreate to seriously impressive ones that we can only admire in awe, check them out—then get ideas for how to make your site even better.
Pretty Simple (But Pretty Beautiful)
These sites get the job done in a way that is beautiful and effective, but totally attainable, even for those of us without design chops.
Why We Love It: This personal website puts the focus on what Navin most wants to advertise: her book. The two cover images with the blurb in the center immediately tell you why you’re on this site. Scrolling down, you get more about the book, a bit about Navin herself, and then a link to buy the book in a logical order. Once you’re pulled in, the links on the top make it easy to find what you’re looking for next.
Why We Love It: The simple, clean design of this site makes the colors of Vengoechea’s illustrations and user design screenshots really pop—helping her work shine even more.
Why We Love It: Rather than an online resume, which is increasingly common, Georgiou’s site is more of an online CV—a much more comprehensive document common in research fields. The site gives a full list of all Georgiou’s experience and achievements, but keeps it interesting with the range of pictures of Georgiou doing everything from speaking at a conference to scuba diving.
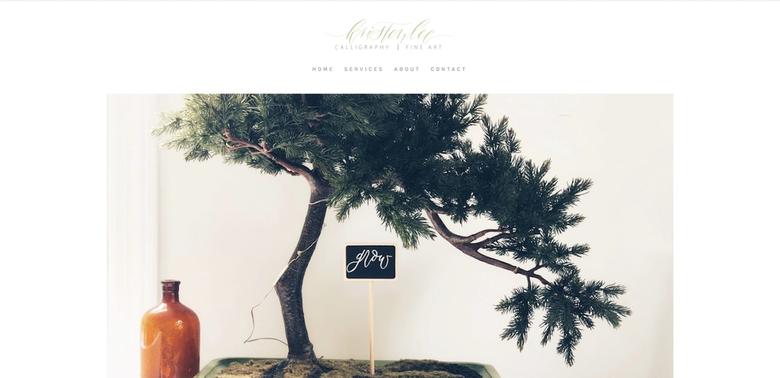
4. Kristen Lee

Why We Love It: Lee specializes in calligraphy and hand lettering, and she’s integrated samples of her work into the website itself alongside a number of images of completed products. By the time you get to her contact form, you’ll be excited to order from her and you’ll know exactly what you’re getting.
5. Kristi Hines
Why We Love It: Hines has managed to make the examples of her writing work visual with the help of publication logos—plus, her testimonials page is second to none.
6. Red Russak
Why We Love It: While this site doesn’t offer a ton in terms of information, it gives you just enough to know who he is, plus a visual you’ll never forget. And with ample ways to reach out to him or learn more, Russak really doesn’t need much else.

Why We Love It: This is a pretty straightforward and simple site, but Lee gives it a bit of personality with her drawings and handwriting throughout. Since she’s a content creator focused on art and journaling, this integrates her work into her site.
8. Lisa Elias
Why We Love It: This website puts Elias’s metalwork front and center—in fact, the site is mostly images of her work. Once you get to the video about her and her resume, you’re eager to learn more about the person behind these sculptures.
9. Sarah Chang
Why We Love It: This minimalist site does a great job of making everything Chang has done incredibly digestible. When you can communicate all the critical information in less than a minute, you know you’re doing something right!
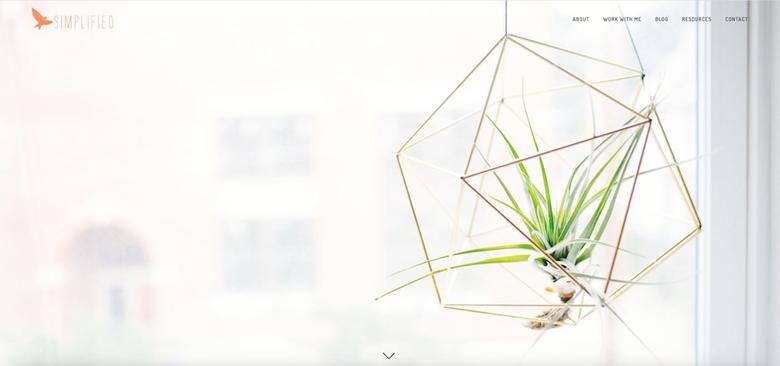
10. Lilli Weisz

Why We Love It: Weisz specializes in helping people declutter and organize their digital lives, so her simple, clean, and calming site (by Squarespace design firm Lightpress) is right on brand.
11. Ian Enders
Why We Love It: This basic one-pager shows just enough of Enders’ work to pique your interest—and just enough of his personality to make you laugh out loud.
Why We Love It: This site does a great job detailing all of Schweitzer’s accomplishments and bringing together all the places you can see her featured across the web.
13. Ximena N. Larkin

Why We Love It: After hooking you with a great picture, Larkin does a stellar job at showcasing her range of work as a writer, communication specialist, and publicist.
14. Helena Bowen
Why We Love It: Bowen is a speaking coach and speechwriter, and her homepage presents testimonials from her clients detailing not only their experiences working with her, but the results of the speeches she helped them give—so you know right away what you can get by hiring her.
15. Emily Hogarth
Why We Love It: Hogarth’s site immediately draws you in with a slideshow of bright colorful pictures of her work (and her dog). From there, it’s easy to find more samples of her work, more information about her, and how to order her work for yourself.
A Step Above
These sites take things to the next level, either with amazing graphics, especially snappy copy, or beautiful, easy-to-browse designs.
16. Nathaniel Koloc
Why We Love It: This clean-cut site lays out Koloc’s work and background in a simple, easy to follow way—and is infinitely more engaging with large logos and links to examples.
17. Anthony Wiktor
Why We Love It: Essentially a fancy online resume, this site does an especially good job of incorporating graphics and color in a super classy way. We especially like the way the entire site changes color as you hover over each of his work samples, making you excited to click on each one.
Why We Love It: This “interactive resume” uses color blocks to break up the one-page site and make it easier to skim, and the images seriously up the excitement factor. It’s a perfect hybrid between a traditional resume and an online site.
19. Andy Martin

Why We Love It: Martin is a trombonist, so naturally he features his music. After you’ve listened to him play, you can click through to see his upcoming performances and his impressive soundtrack experience.
20. Hope Reagan
Why We Love It: This portfolio-heavy site make it super easy to browse through different examples of Reagan’s work, without much site design to distract from her beautiful creations.
21. Jim Ramsdem
Why We Love It: Ramsdem does a great job of simply summarizing himself above the fold, with his graphic photo/logo and simple tagline. Plus, his about page does the perfect job of giving the tl;dr version of his life and professional preferences.
22. Devon Stank
Why We Love It: This Squarespace developer’s site loads with a background video of him developing a Squarespace site—so there’s no question about what this guy does. In addition to the welcome screen, Stank does a stellar job of integrating information about his skills and abilities with just enough personality to stand out.
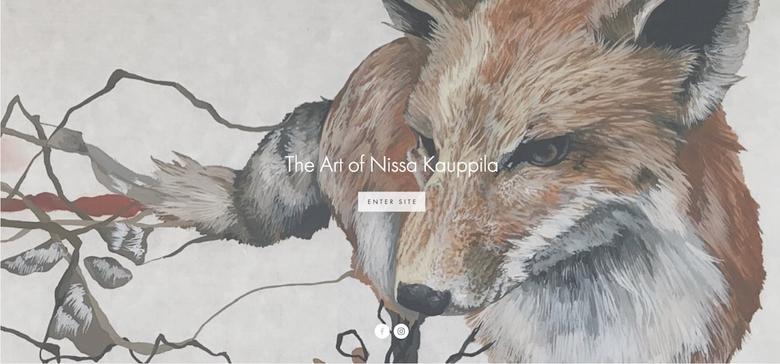
23. Nissa Kauppila

Why We Love It: Kauppila not only makes her paintings the first thing you see when you arrive on the page, she integrates them into the background so her personal website evokes the same feelings as her artwork.
24. Joshua McCartney
Why We Love It: The landing page of this site will make you laugh at McCartney’s personality, but the rest of the site will seriously impress you with his work examples and simple summaries of projects he’s done.
25. Lisa Bolton
Why We Love It: This cookbook creator makes the food the star of her site with large, appetizing images covering the homepage and linking to her recipes.
26. Ellen Skye Riley

Why We Love It: Riley’s smiling face and fun animation make you immediately think, “she’d be awesome to work with”—and then her easy-to-browse and beautiful work samples seal the deal.
27. Kiran Umapathy
Why We Love It: Umapathy’s site cuts right to the chase with a short headline and then large images linking to samples of his work.
28. Amy Colleen
Why We Love It: This photographer’s personal site contains almost no text. And for good reason: The work speaks for itself.
29. Allen Tan
Why We Love It: Tan has a pretty simple site with links to his current and previous work. What puts it a step above is the impressive bit of animation on the site where a bunch of black dots come together to form a black and white photo of Tan.
Pretty Effing Cool
Okay, these sites are a little aspirational; without coding or design background (or hiring someone with those skills), you might not be able to recreate them for yourself. But, that doesn’t mean you can’t get inspiration from them—or just browse in awe.
30. Adam Hartwig
Why We Love It: The interactive illustrations and bright colors on this website make the whole thing, dare we say, kind of fun. It makes you want to explore the whole site just to see what other surprises are in store.
31. Amy Boyd

Why We Love It: This writer keeps things on brand with a short, interactive animation of text being typed across the screen. It gives you a taste of the character and humor Boyd brings to the copy she writes, even before you get to her samples of past work. Check out her “Killed Copy” page for even more of this character.
32. Robby Leonardi
Why We Love It: We’ve talked about Leonardi’s impressive interactive resume—where you get to run through his resume like a video game character—before. But we had to include him on this list since his animated portfolio is just as memorable and impressive.
33. Albino Tonnina
Why We Love It: This site keeps you seriously engaged through Tonnina’s story and experiences thanks to easy scrolling and beautiful animated graphics.
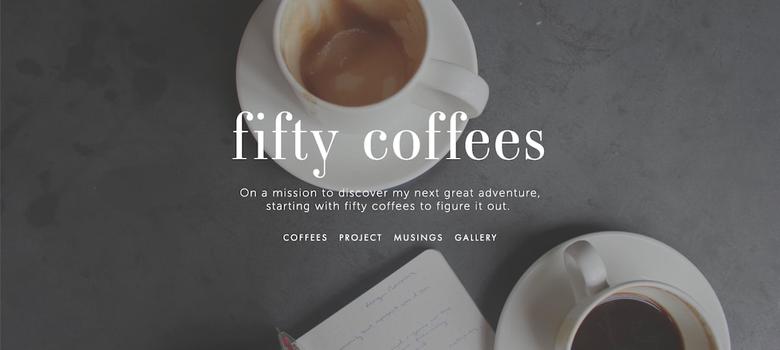
34. Fifty Coffees

Why We Love It: While this site looks unassuming—and doesn’t even really look like a personal website—it’s an awesome example of how good blog content can be an effective way to bring people to you and have them learn more about what you do.
35. Martin Ringlein
Why We Love It: It’s the user interface of this site that’s memorable—you use your arrow keys to scroll through Ringlein’s different experiences and learn more or less about them. Plus, he talks about his pet puggle on the first page.